Dark Mode
Never been easier on the eye
Elevation
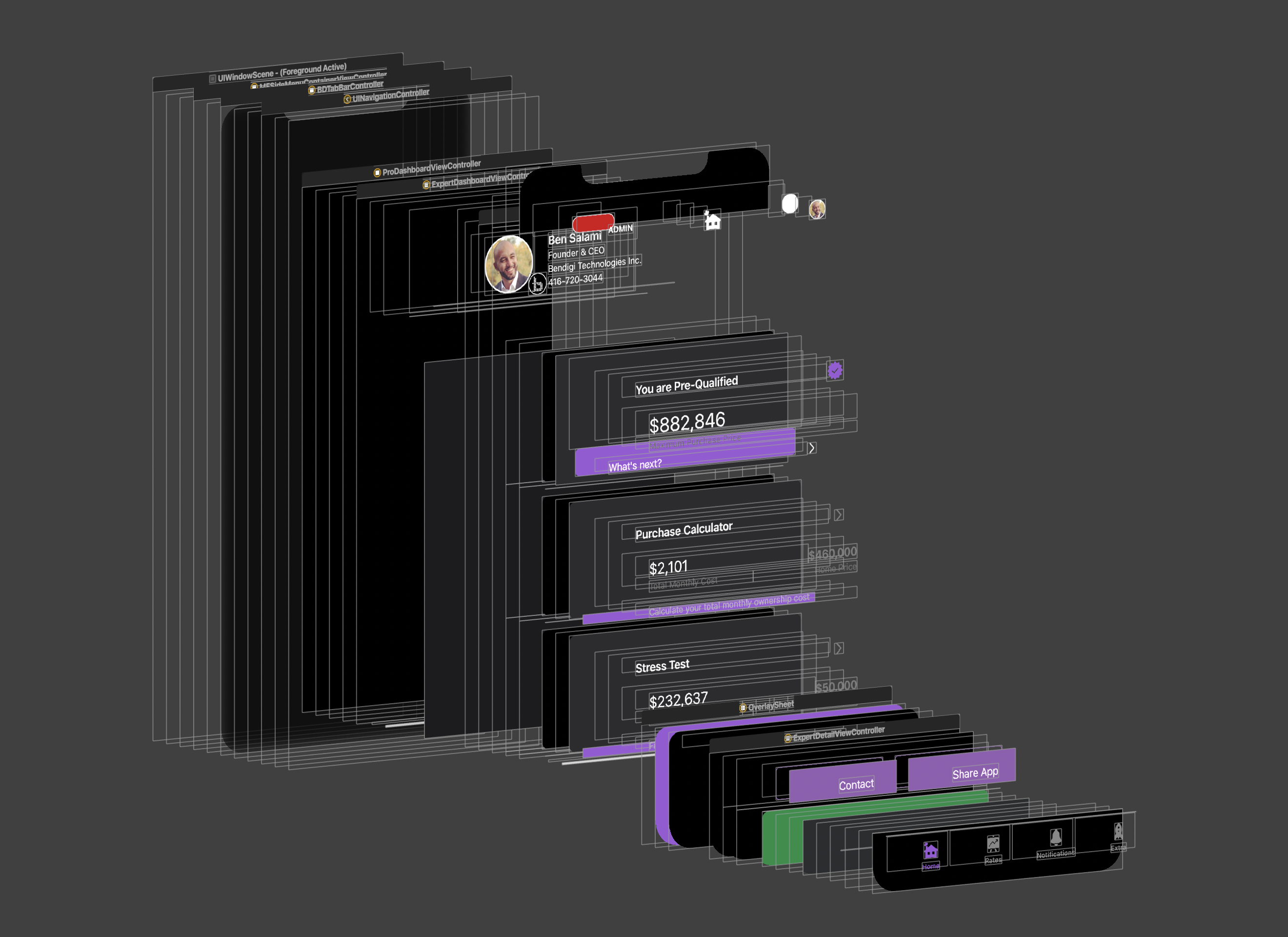
Elevation governs what shade of “gray” each view should be coloured depending on where they are, more specifically how high they are in the stack or, in other words, how close each view is to your eye relative to other views.
For example, if you have a black background view, then the next view on top of the background must be “lighter” in its shade, and the view on top of that (say a button) must even be lighter than it’s own immediate background view
Only once all view positions and their elevation have been defined then we can intelligently shade each and develop a beautiful 3D effect just by using grays.
Benefits of using Dark Mode
How to enable Dark Mode

Light Mode vs Dark Mode


Behind the Scenes

3D layered view that make up the home screen
In order to develop a refined 3D look in Dark Mode, each view layer had to be assessed for its elevation in relation to other views in the hierarchy.


